Recently, we – Devoted CG – partnered with CG Spectrum to host a masterclass for game artists. We brought in the talented Lightfoot Buckeyne to dive deep into a powerful and innovative tool called Signed Distance Fields (SDFs).
The whole idea was to give artists a hands-on look at how SDFs can help create designs that are not only efficient and scalable but also visually stunning. Lightfoot walked everyone through the ins and outs of using SDFs, from creating basic shapes to adding complex effects like glowing edges and animations.
Here’s a breakdown of the key insights and techniques shared during the masterclass.
What Are Signed Distance Fields (SDFs)?
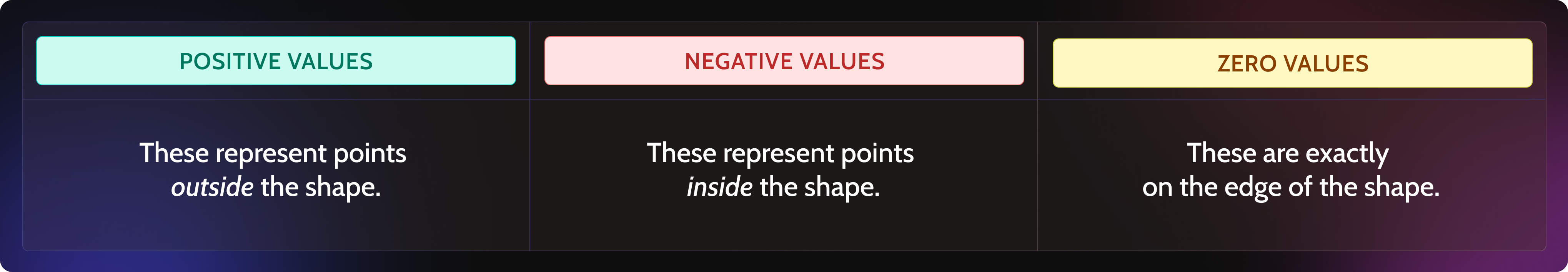
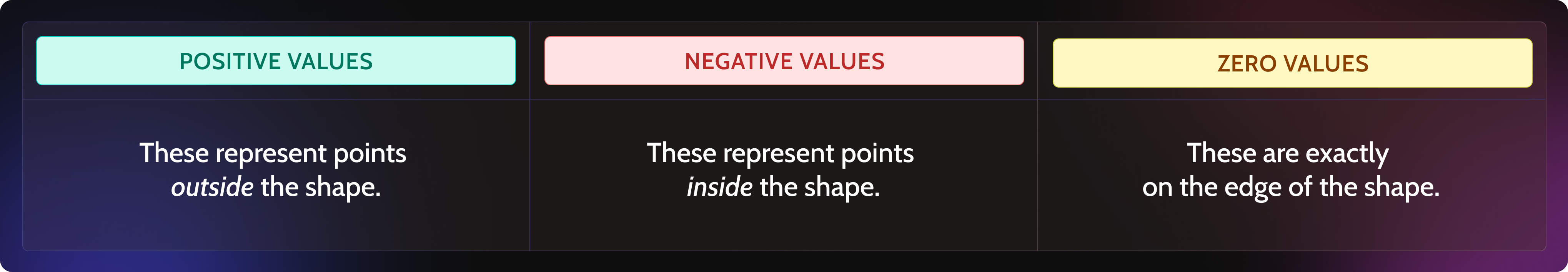
At its core, Signed Distance Fields (SDFs) are vector textures. They are gradient representations of shapes and objects, either as textures themselves or as pure math functions. The sign portion of the name refers to a boundary line that is determined by either the alpha of the texture or the function itself.
 In simple terms, they measure the distance from the inside of a shape to its boundary and from the outside to the boundary.
In simple terms, they measure the distance from the inside of a shape to its boundary and from the outside to the boundary.
 This unique way of defining shapes allows for smoother, more flexible graphics that can scale up or down without losing quality. SDFs are widely used in various applications such as rendering fonts, creating user interface elements, applying decals to game environments, and developing shader effects like glowing edges or water ripples.
This unique way of defining shapes allows for smoother, more flexible graphics that can scale up or down without losing quality. SDFs are widely used in various applications such as rendering fonts, creating user interface elements, applying decals to game environments, and developing shader effects like glowing edges or water ripples.
How to Create Basic Shapes with SDFs?
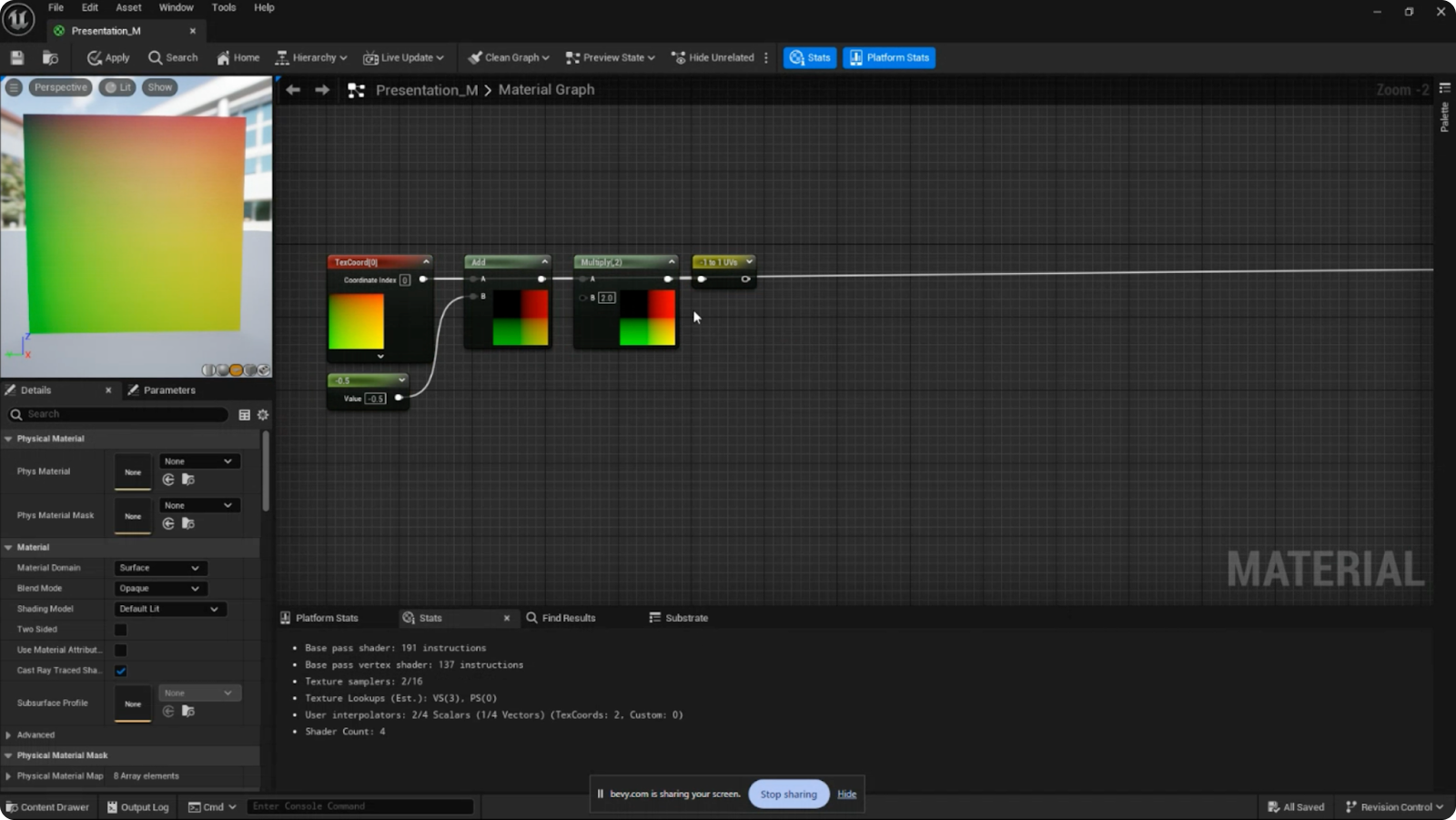
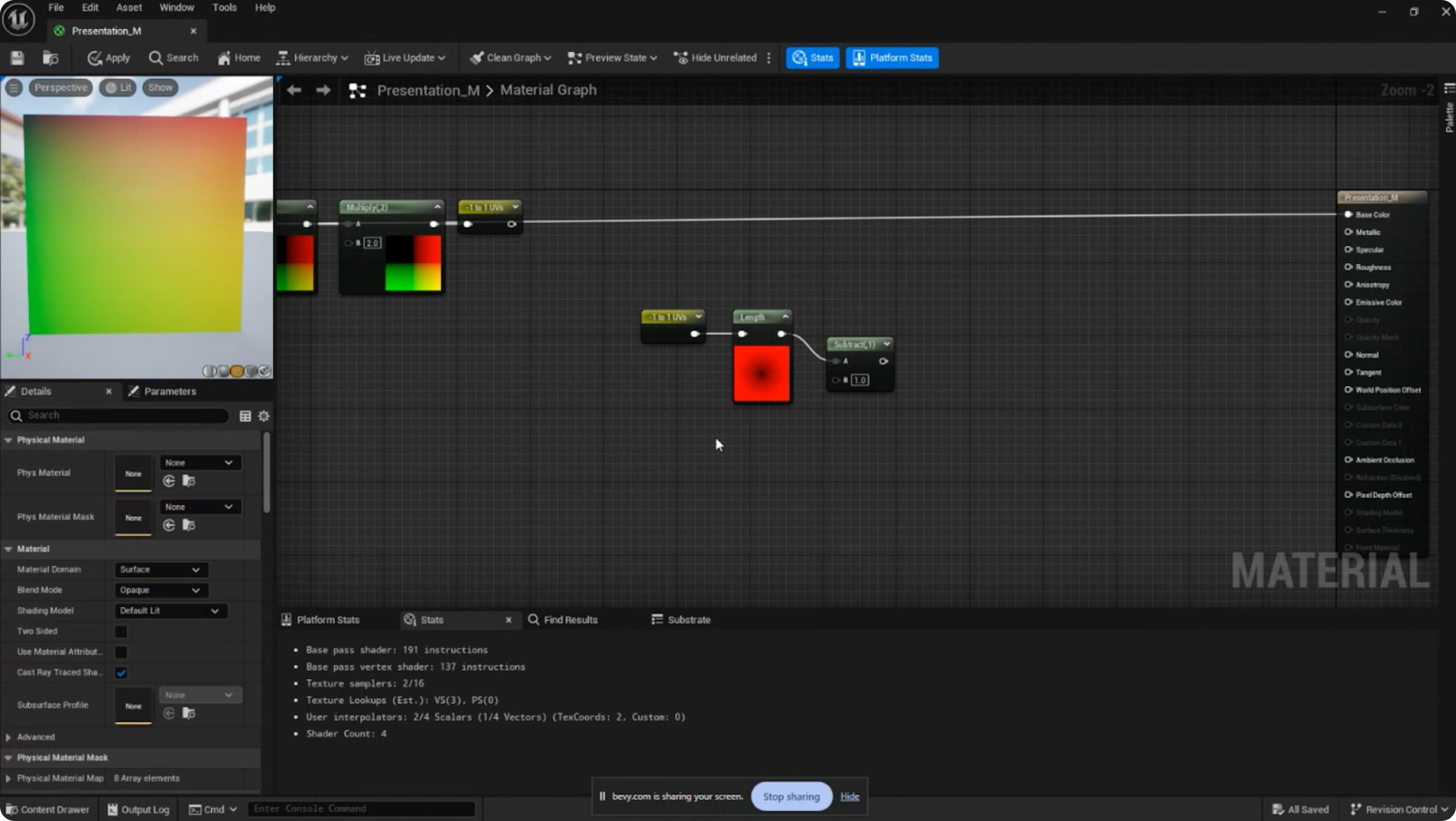
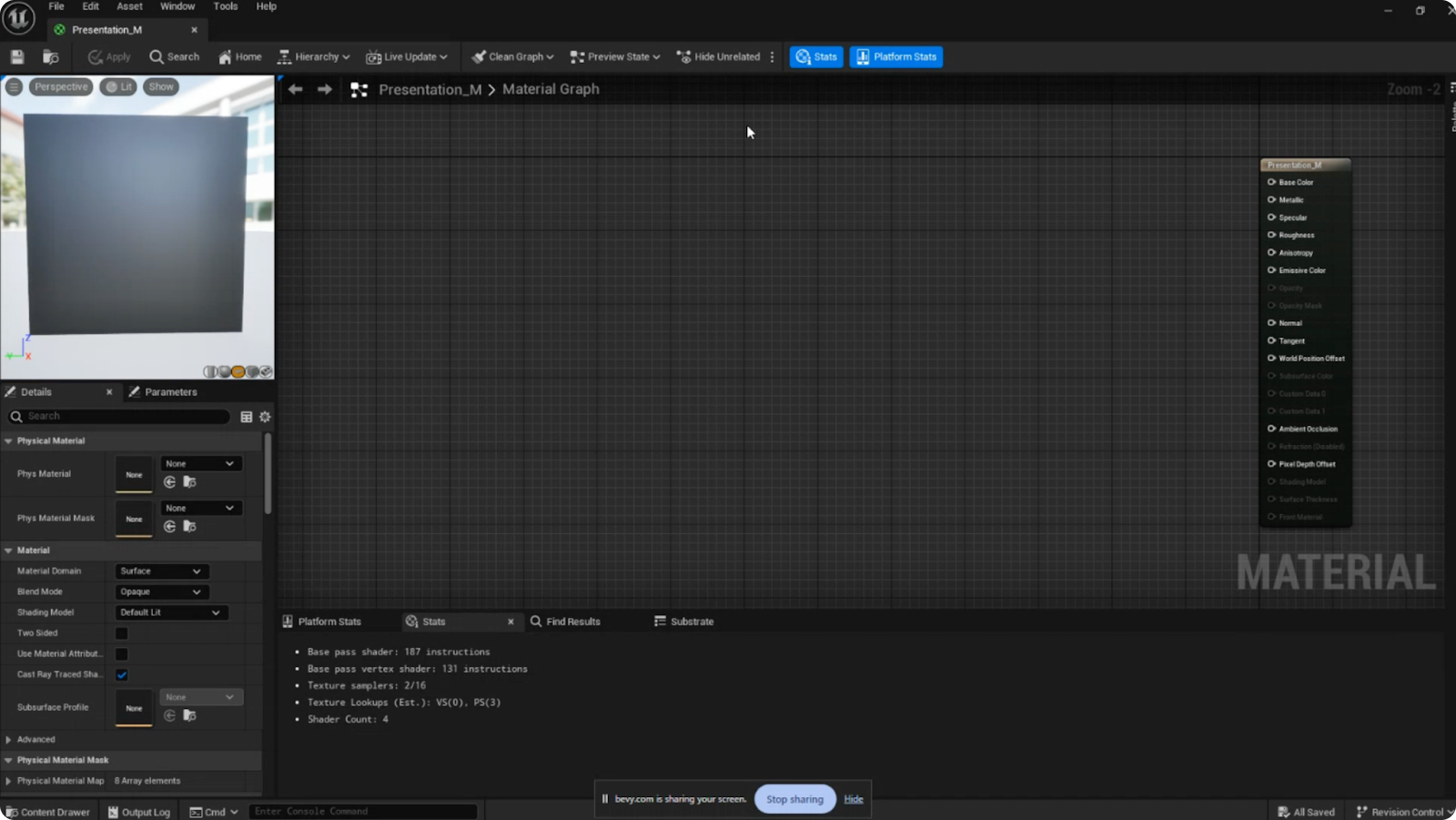
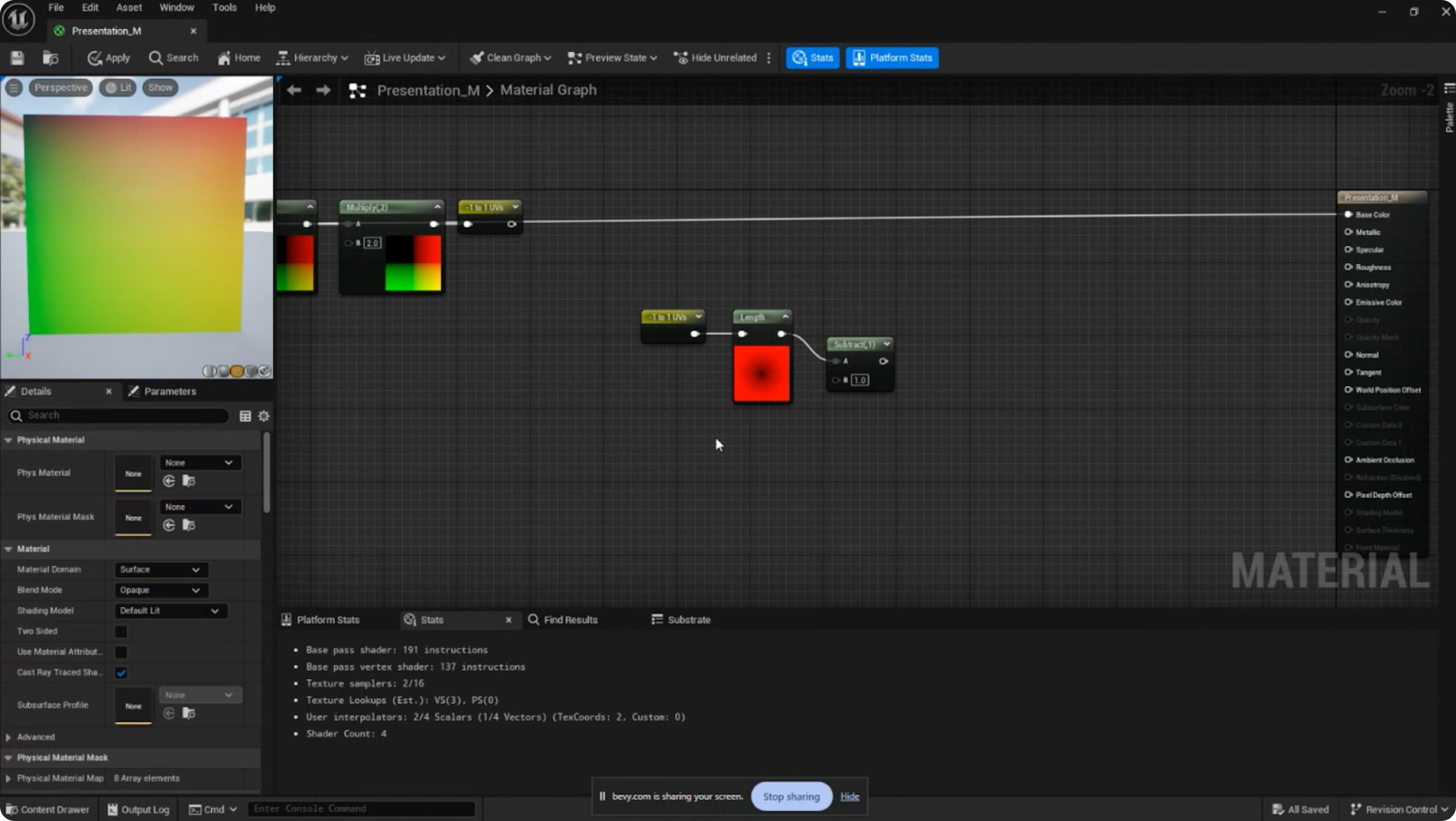
We kicked off our masterclass by demonstrating how to create basic shapes using SDFs, which is the foundation for more complex designs and animations. Here’s a simple overview of how to create shapes like circles and boxes using UV coordinates (the system that maps textures to 3D surfaces):
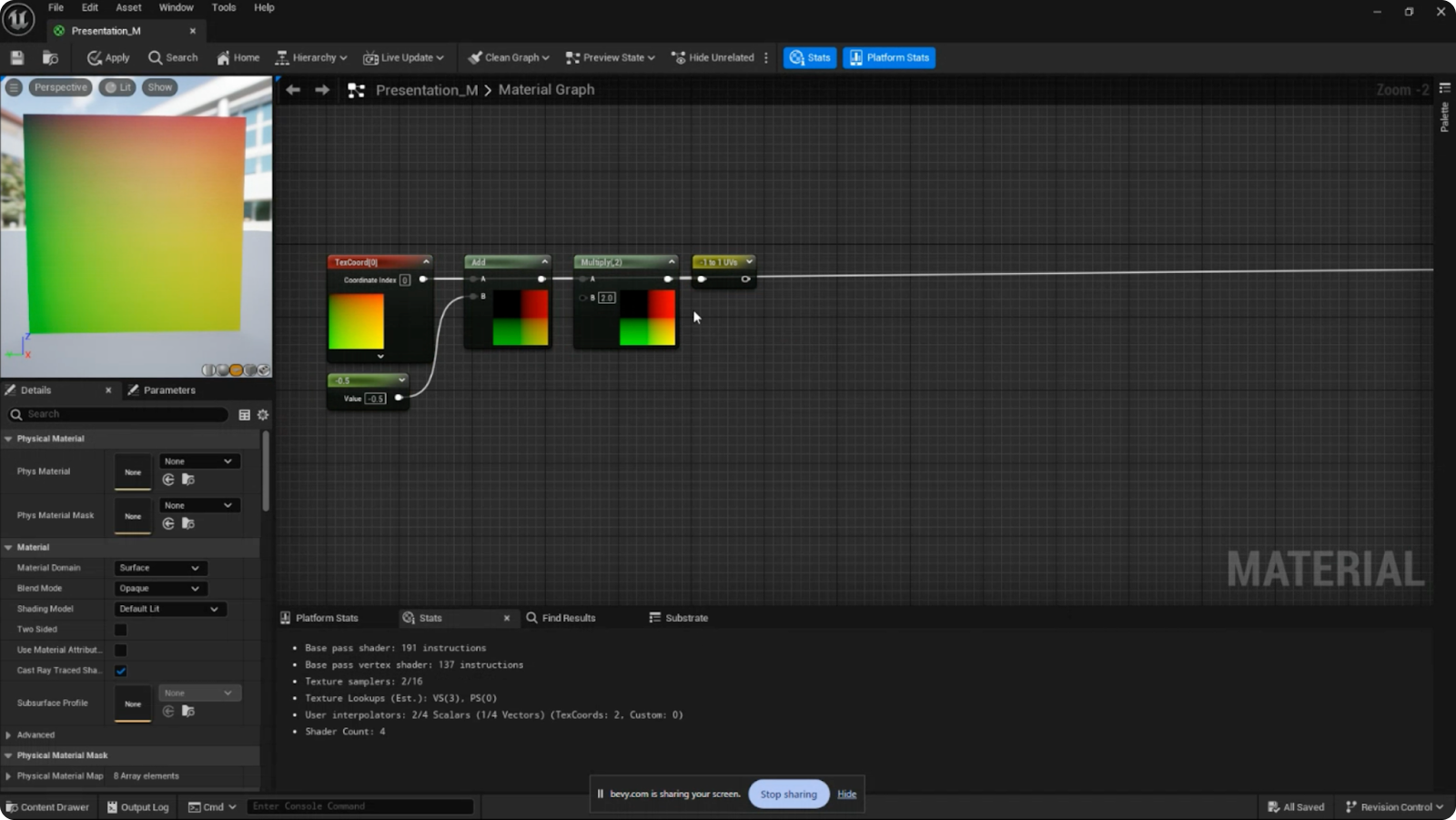
- Setting Up UV Coordinates: UV coordinates work like a grid to position textures on models. By adjusting these coordinates to center at (0,0) and scale them to range from -1 to 1, artists can create a space where shapes can be accurately formed.

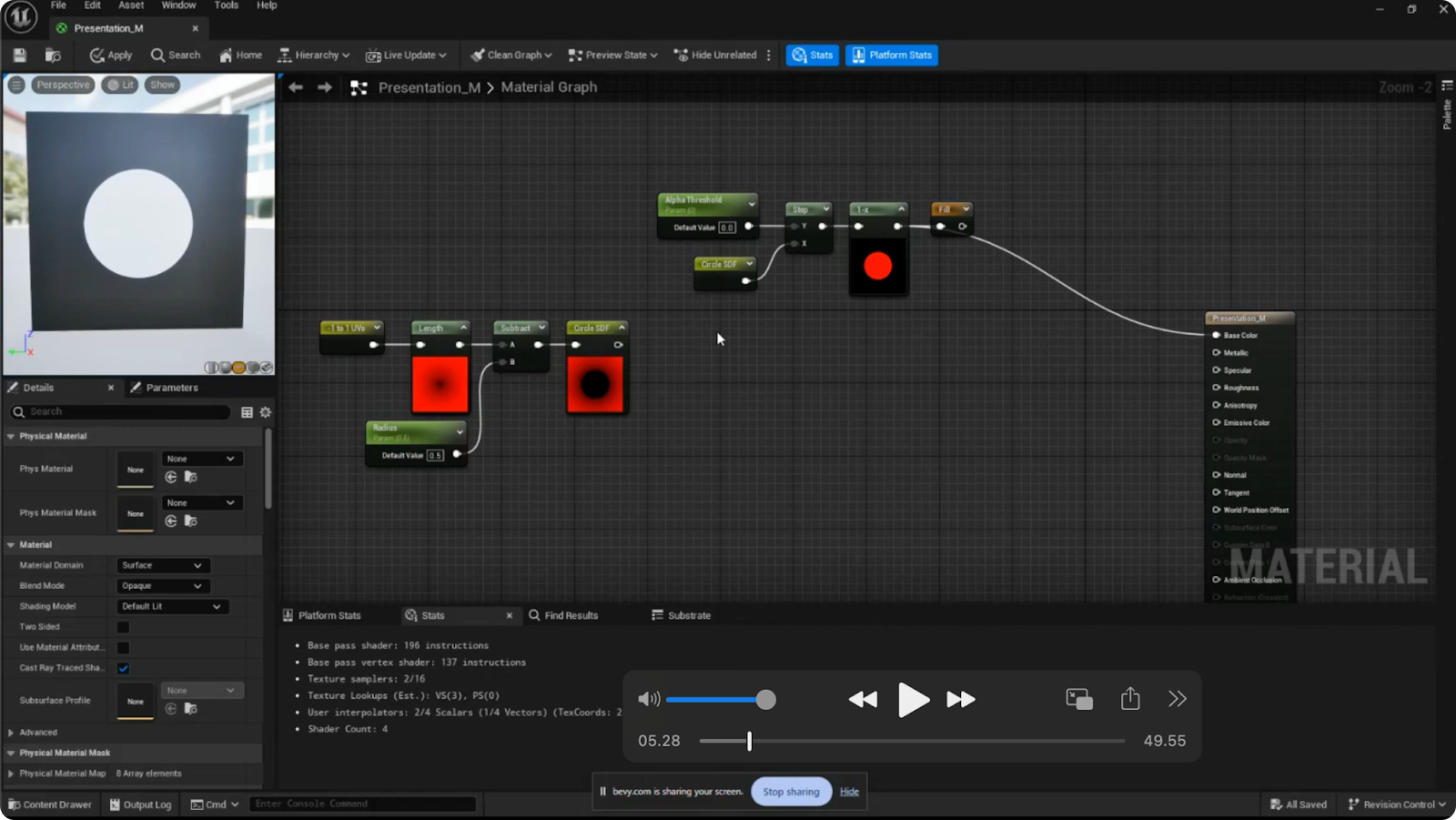
- Creating a Circle: To make a circle, you calculate the distance from the center point of the UV coordinates and subtract a radius value. This creates a circle that can be scaled up or down without losing quality by simply changing the radius value.

Adding Visual Effects to Shapes
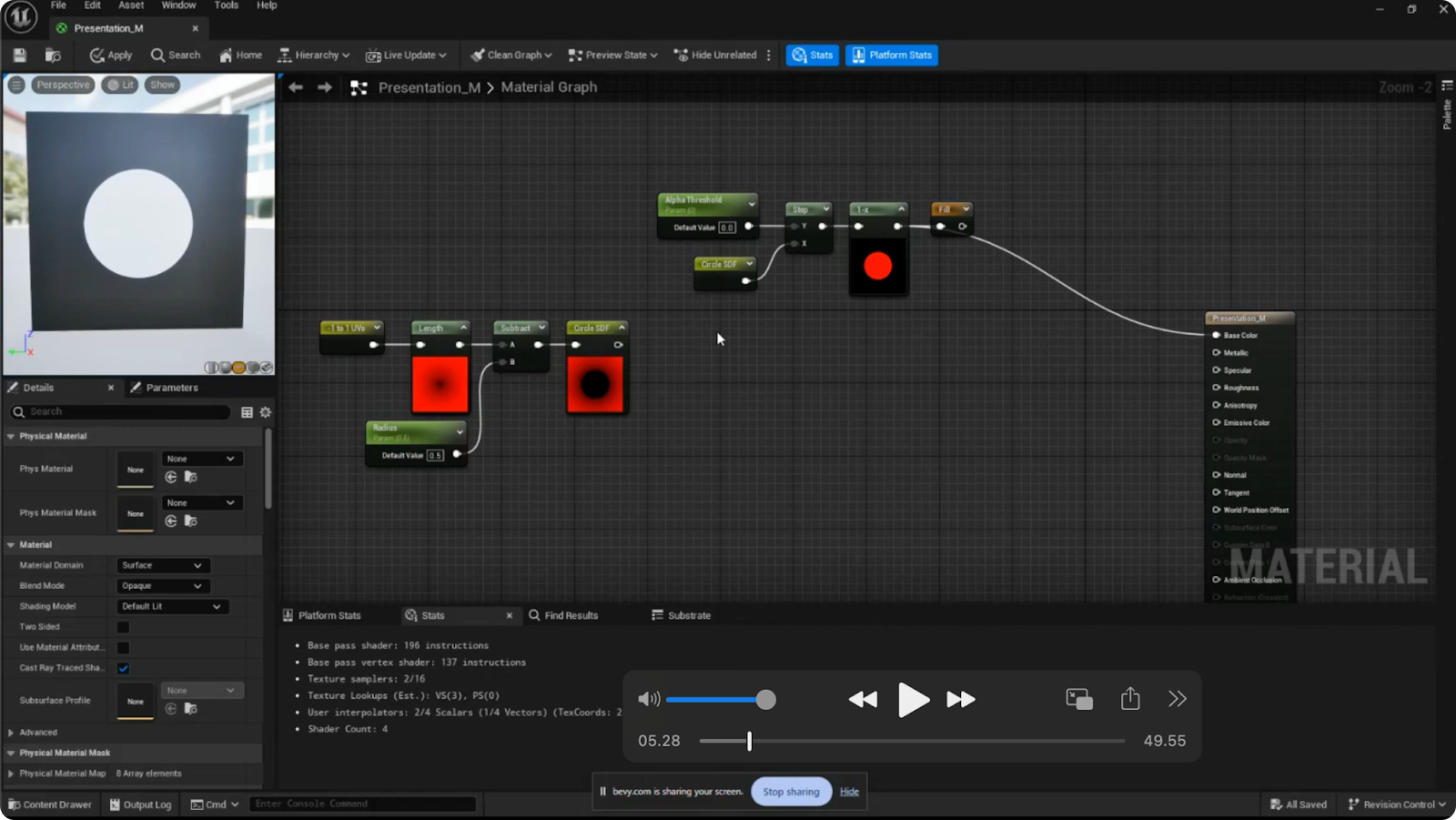
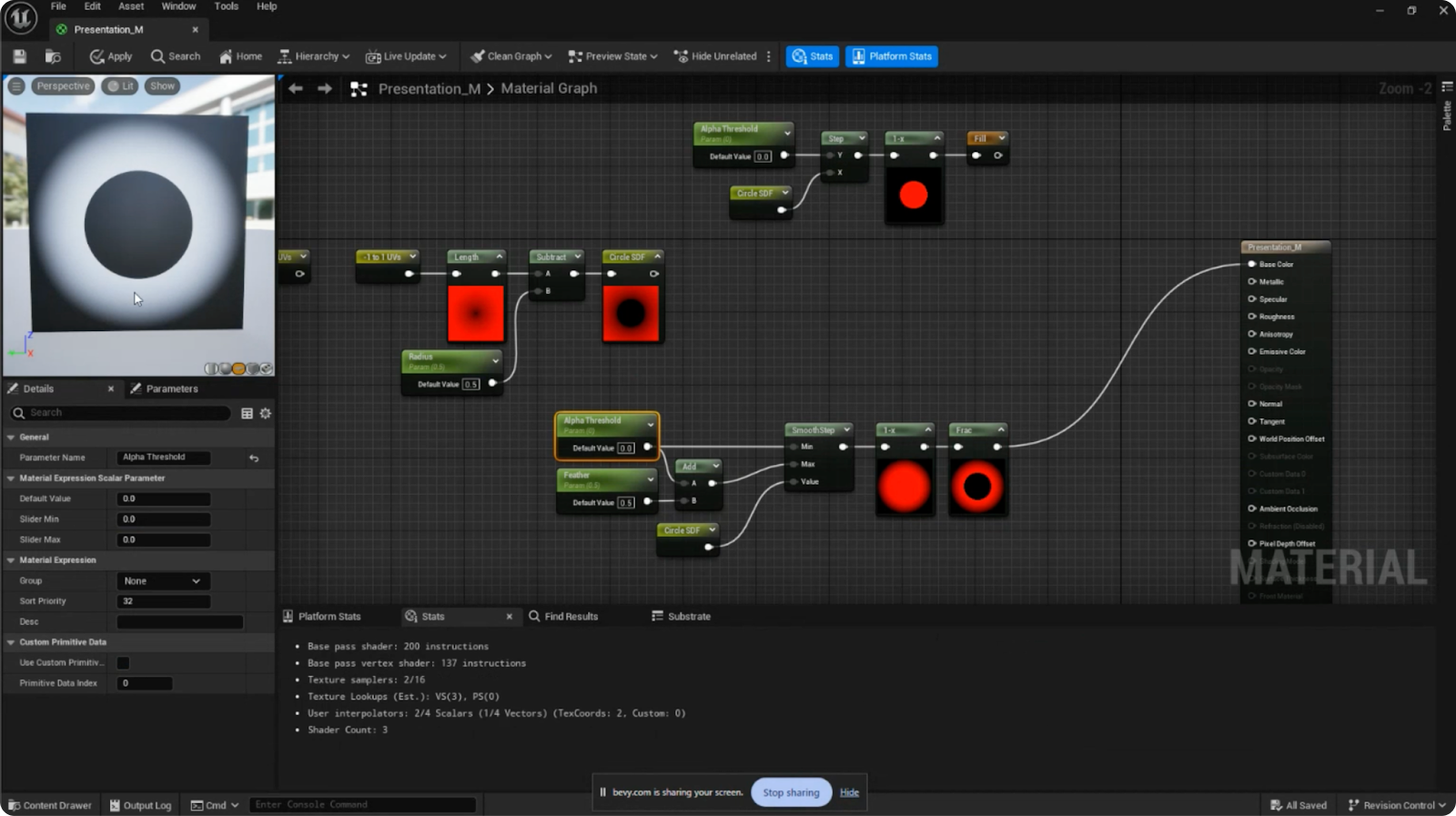
Once basic shapes are created, the next step is to add visual effects to make them more appealing and dynamic. The masterclass covered several key effects that can be applied to shapes using SDFs:
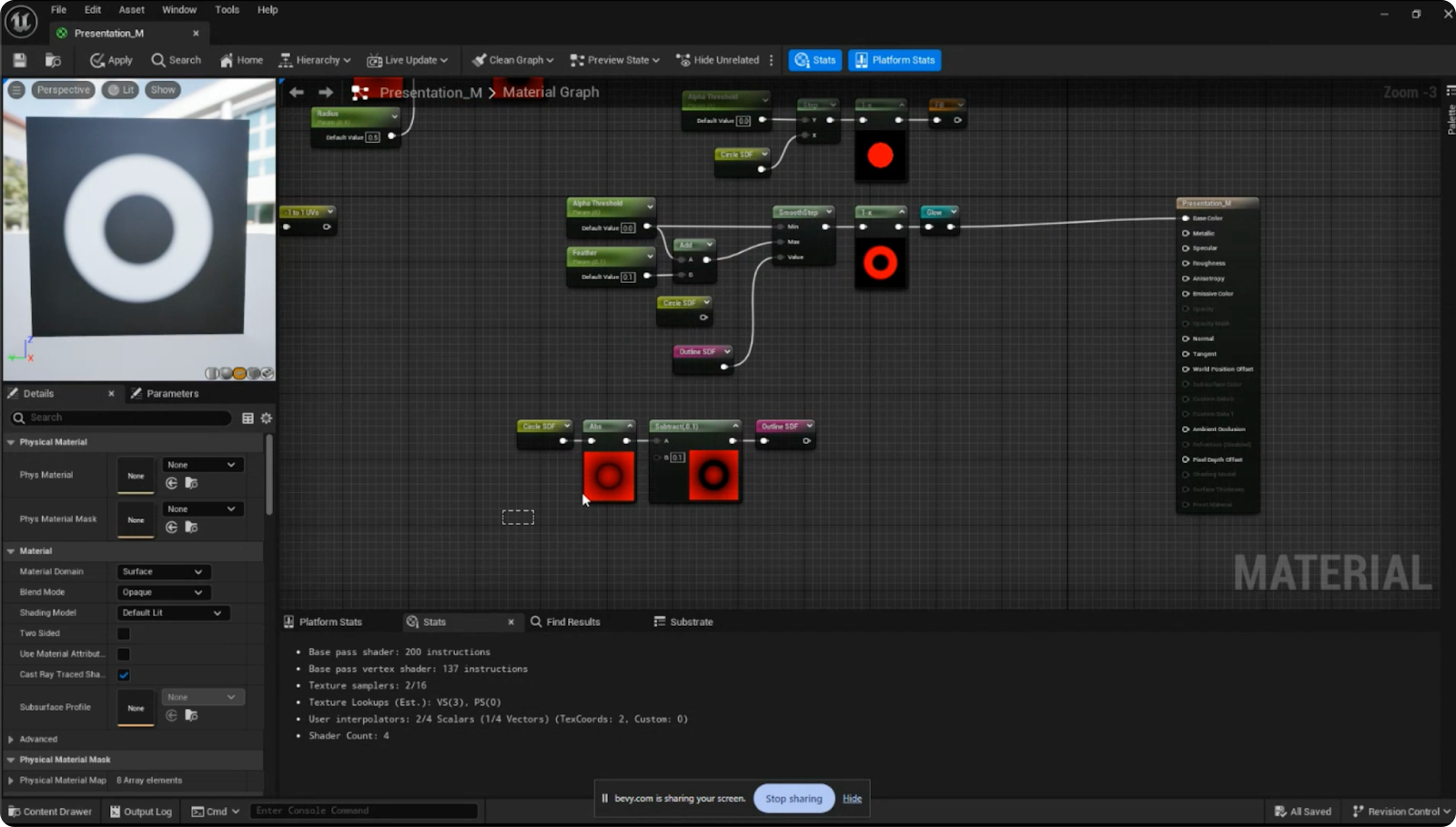
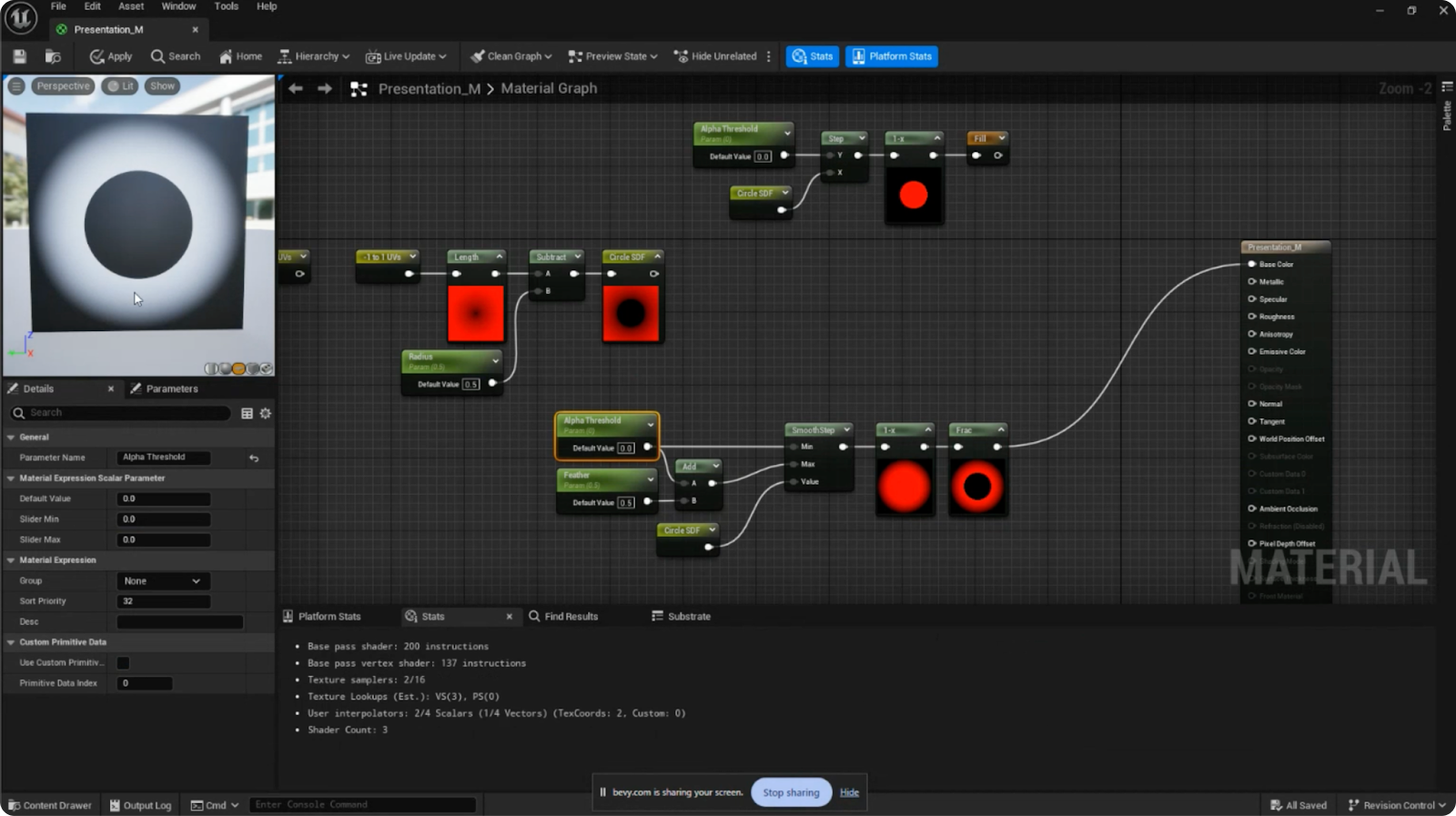
- Fills: A fill is the solid color inside a shape. By using a function called the “step function,” you can define which parts of the shape are filled based on the distance values. This helps control the shape’s opacity and allows for precise adjustments.

- Glows: To create a glowing effect around a shape, a “smooth step” function is used. This function creates a soft gradient that fades out from the edge of the shape, giving it a glowing appearance. You can adjust the glow’s intensity and spread to suit your design.

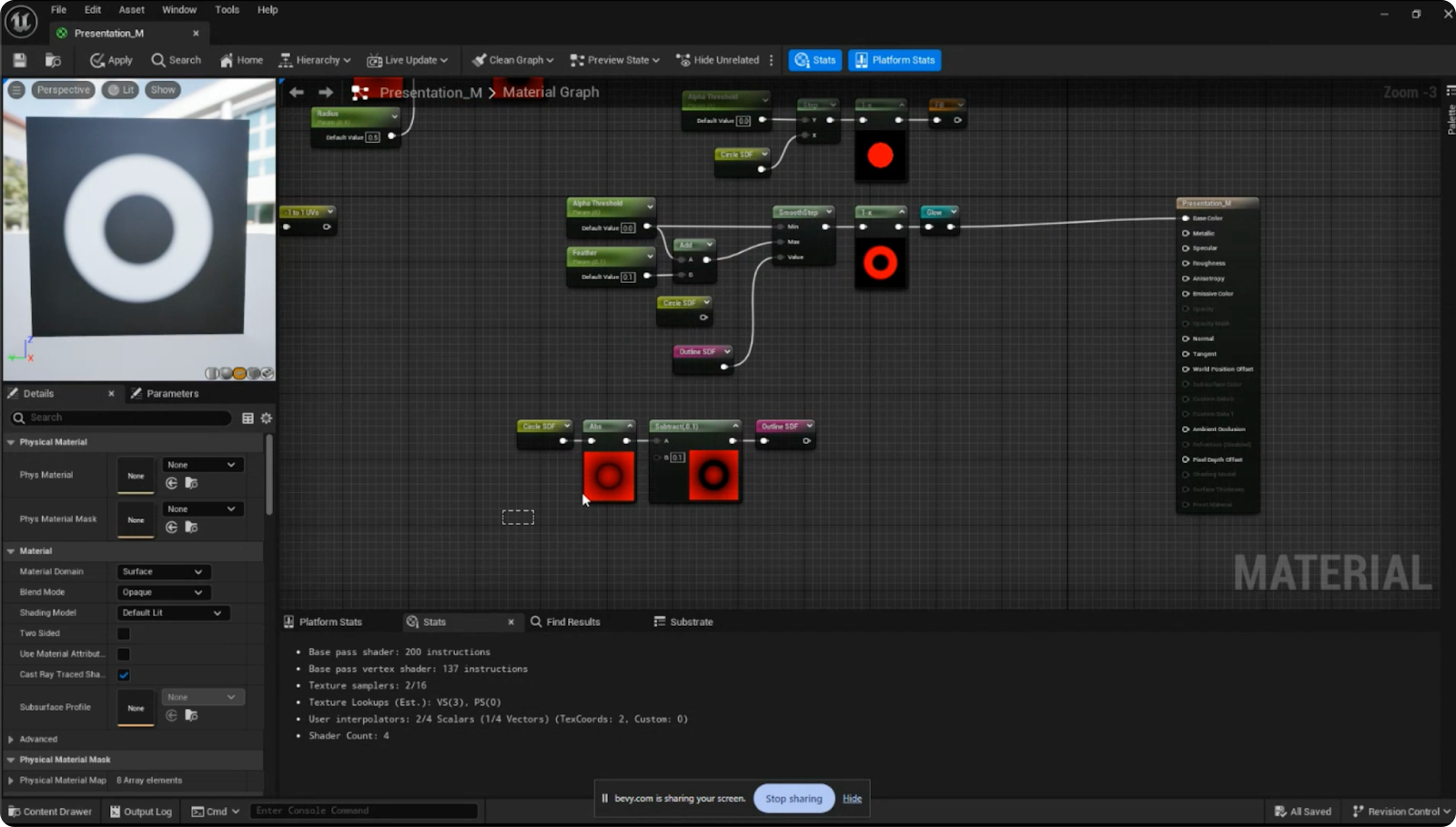
- Stroke: Take the circle SDF and apply an absolute value to make all values positive. Then, subtract a small value to create a perimeter, forming an outline SDF. Use this outline to add a glow effect, focusing it around the edge with the “frac” function. Adjusting the feather parameter controls the spread of the glow, making it softer and more defined around the outline.

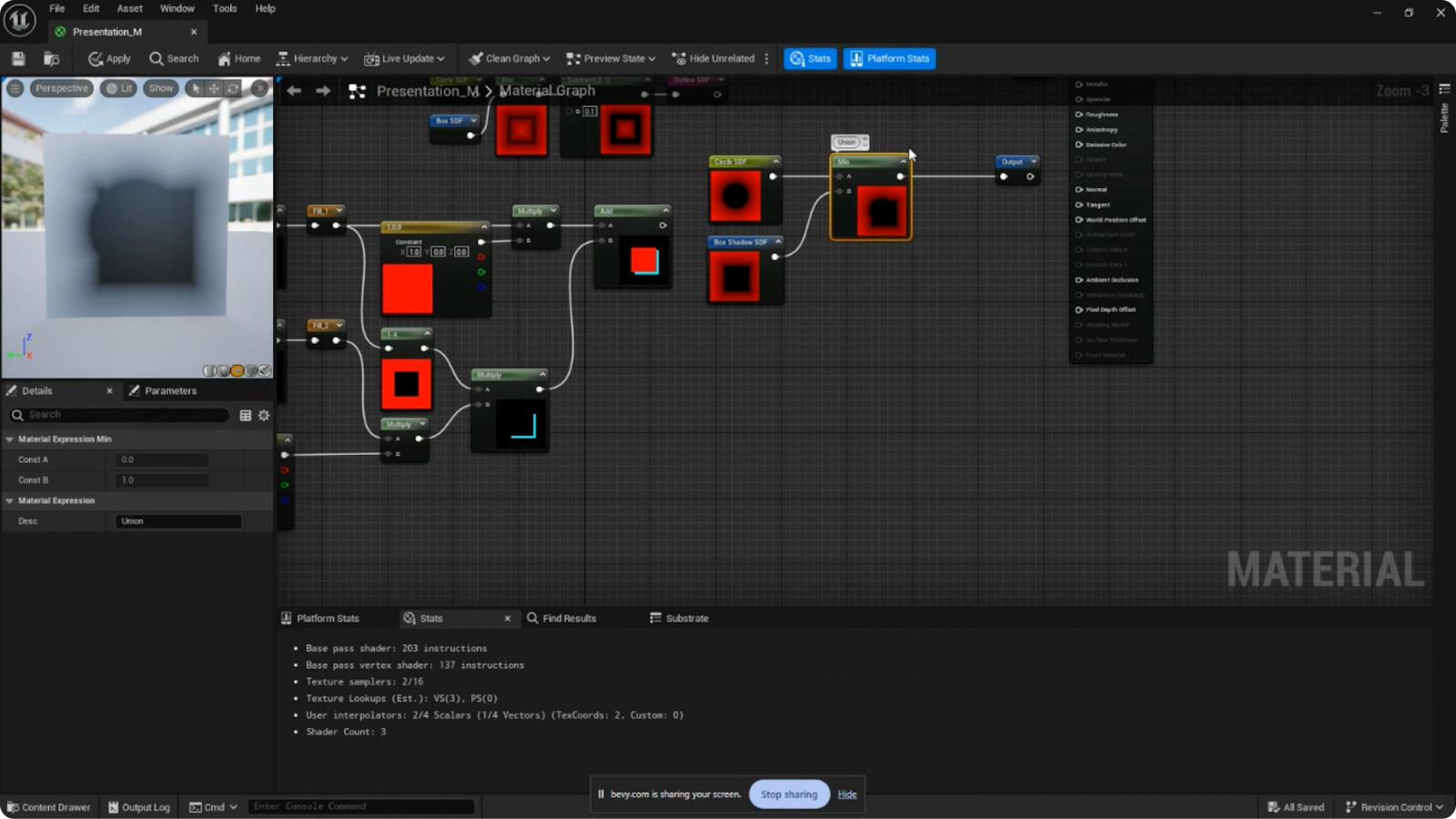
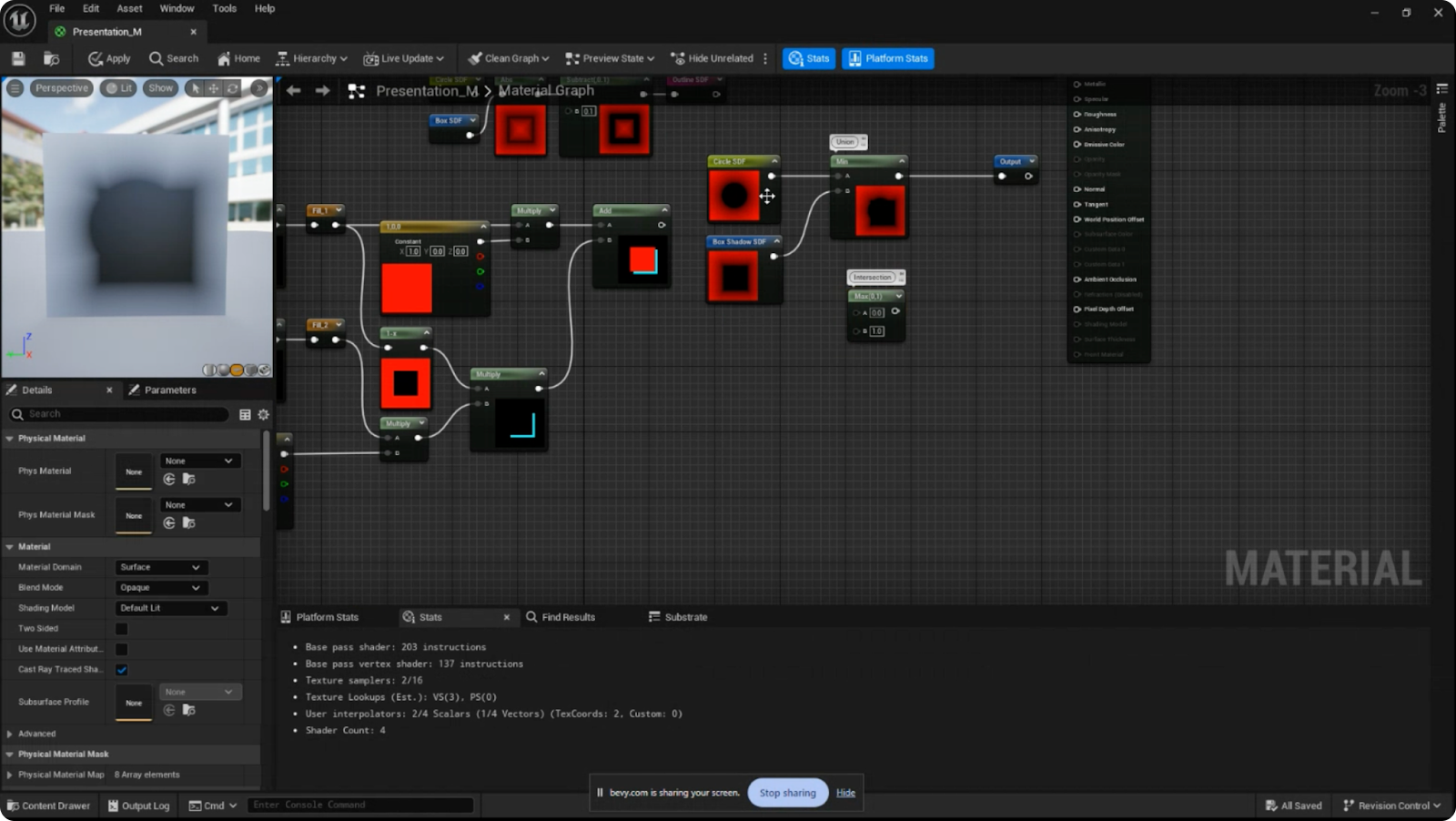
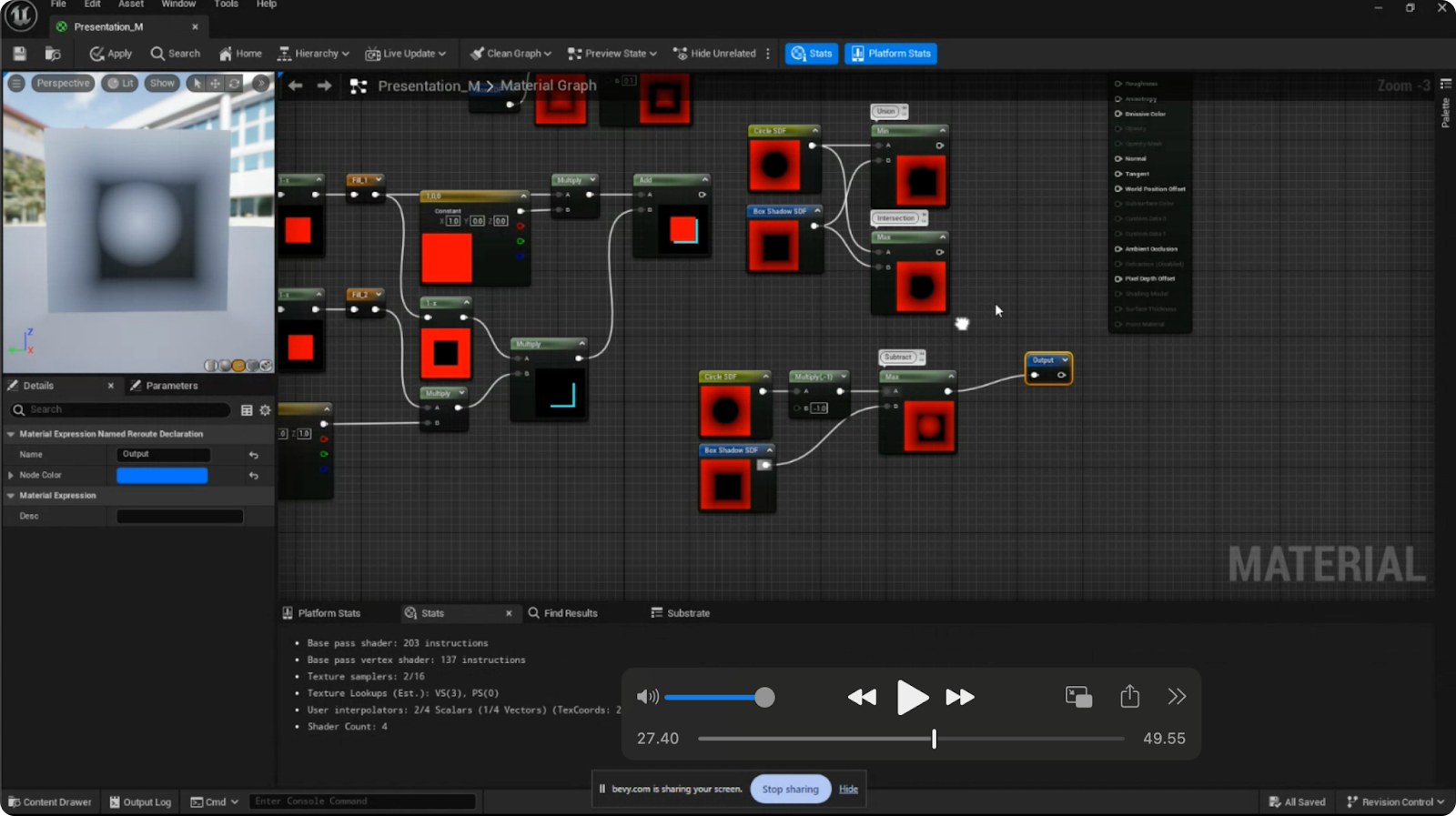
Combining Shapes with Boolean Operations
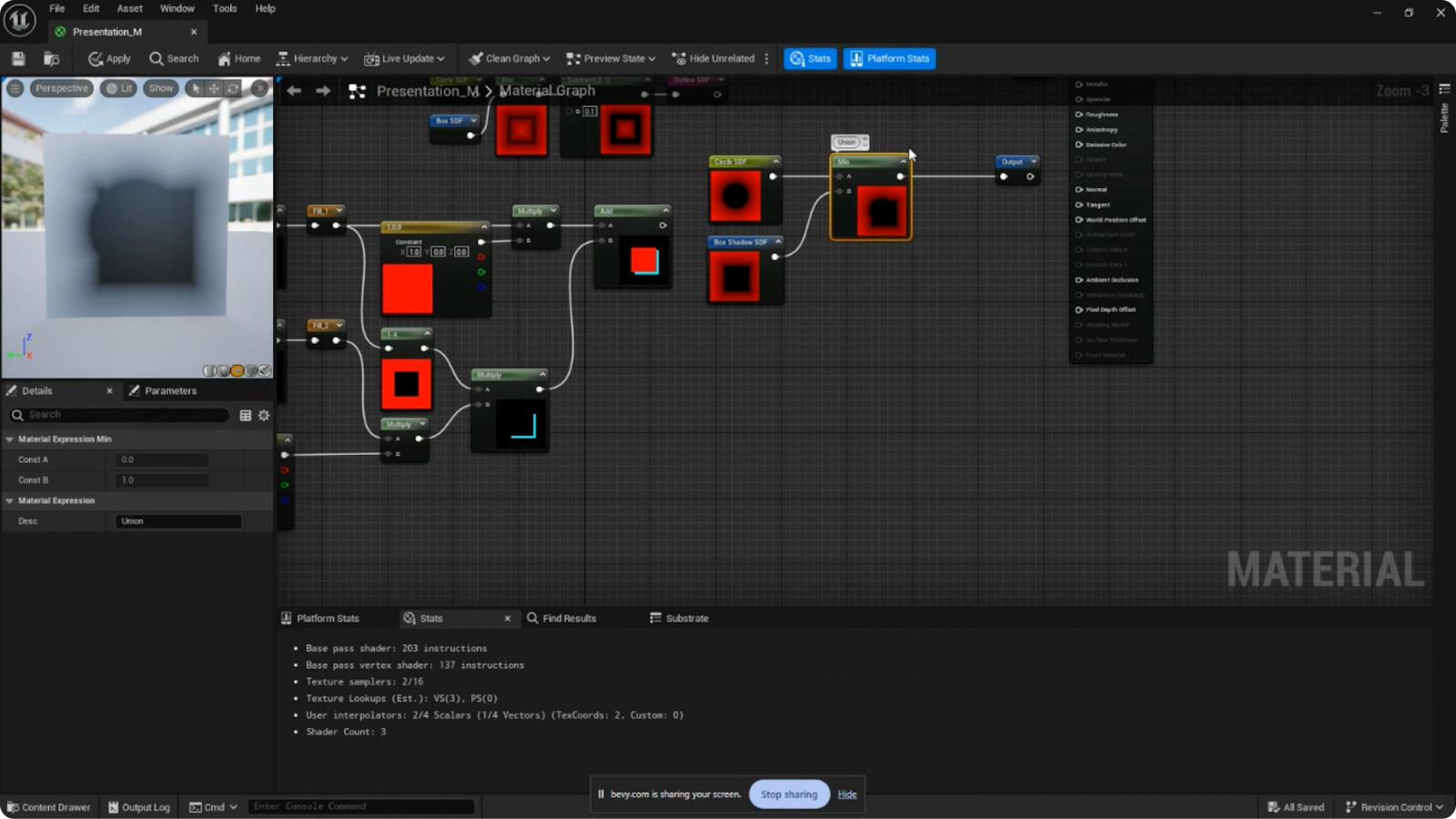
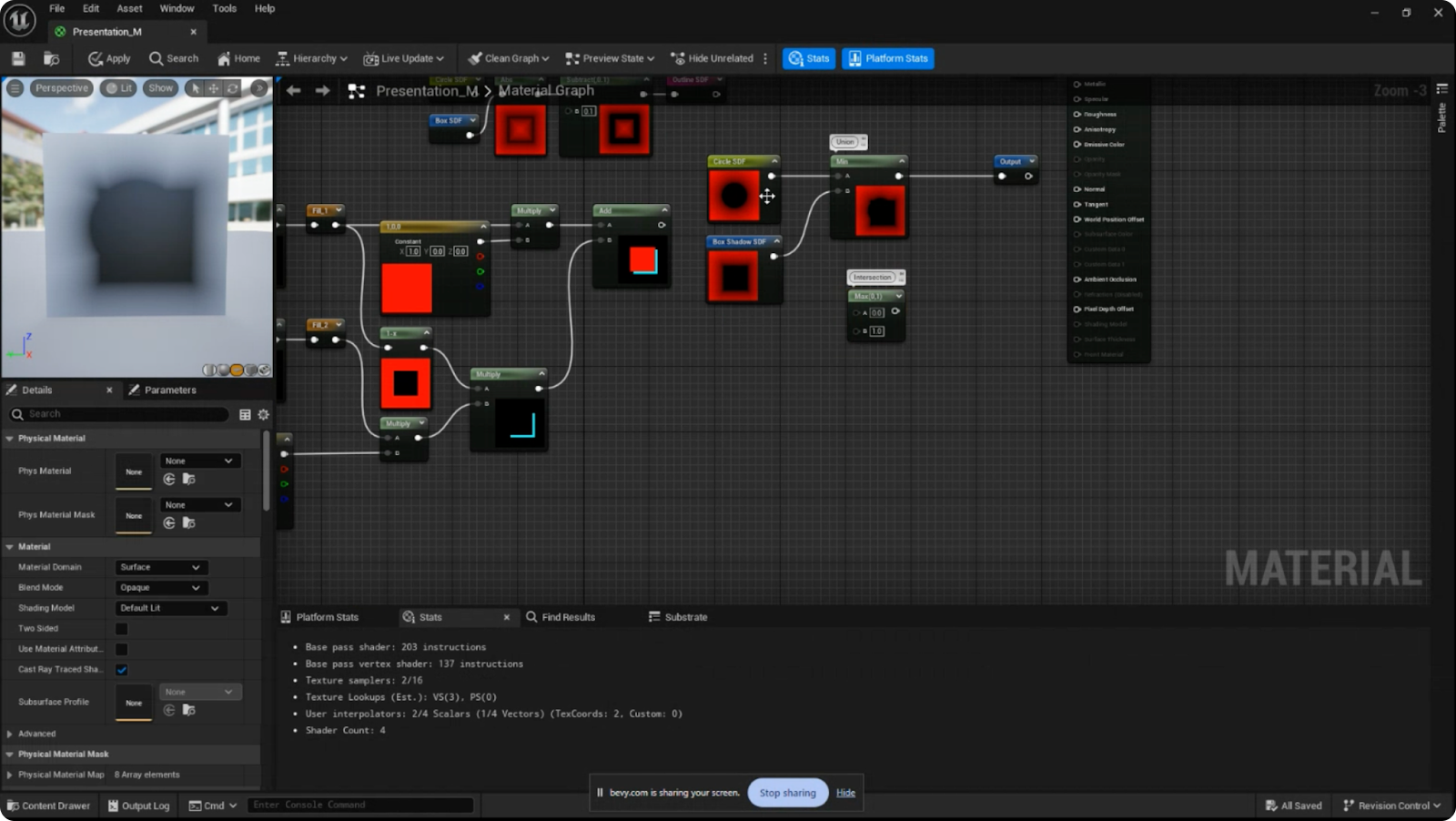
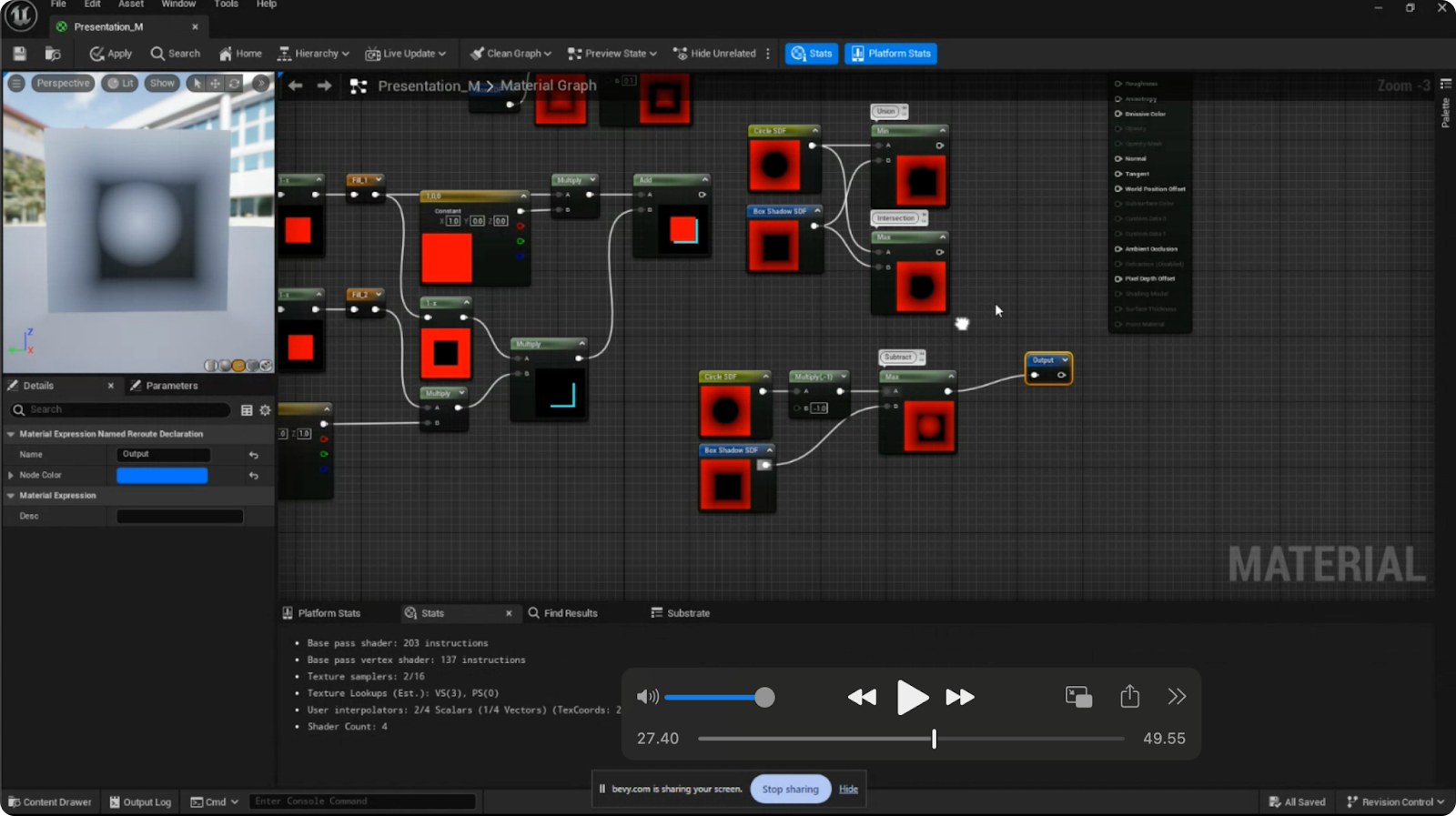
Boolean operations allow you to combine, intersect, or subtract shapes, creating complex designs from simple ones. These operations are essential for creating advanced materials and effects in both 2D and 3D design.
- Union: The union operation combines two shapes into one. By taking the minimum distance value between two SDFs, you can merge shapes to create a single continuous shape. This is useful for designing composite objects.

- Intersection: This operation finds the overlapping area between two shapes. By taking the maximum distance value, you can isolate the part where the shapes intersect. This is often used for creating masks or cut-out effects.

- Subtraction: Subtraction removes one shape from another. By flipping the sign of one SDF and combining it with another, you can cut out the shape, creating holes or gaps. This is useful for adding intricate details or creating negative space designs.

Can We Animate Shapes with SDFs?
One of the exciting features of SDFs is that you can animate shapes smoothly over time. Because SDFs are defined with math, they can be easily manipulated to move or change, making them great for creating dynamic animations. The masterclass showed how to animate a circle by shifting its position based on time.
- Using Time Functions: By adding time-based offsets to the UV coordinates, shapes can move or transform over time. For example, you can make a circle travel across the screen by changing its position based on time.
- Easing Functions: Easing functions, like cosine or sine, help create smooth, natural animations. These functions control the speed of the animation, making it start and stop gradually, which looks more realistic.
Practical Applications and Benefits of SDFs
The masterclass highlighted several practical ways SDFs are used in real-world projects, showing their versatility and efficiency:
- Font Rendering: SDFs are commonly used in font rendering because they allow fonts to scale up or down without losing sharpness. This makes text clear and easy to read at any size, which is especially important for high-resolution displays.
- UI Textures: In user interfaces, SDFs are used to create scalable icons and buttons that look sharp on any screen size. This reduces the need for multiple texture versions, saving memory and improving performance.
- Game Environment Decals: SDFs can be used to create detailed decals, like signs or logos, that can be applied to surfaces in game environments. These decals can be scaled and transformed without quality loss, making the game look more realistic without using a lot of memory.
- Shader Effects: SDFs are perfect for creating advanced shader effects, like glowing edges, water ripples, or stylized outlines. These effects not only look visually impressive but are also computationally efficient, making them a great choice for real-time applications.
By learning how to use SDFs, artists can create designs that are not only more efficient and scalable but also look amazing. Whether you’re working on fonts, UI elements, game decals, or complex shader effects, SDFs give you a solid toolkit to amp up your creativity and streamline your workflow. As the gaming industry keeps growing and changing, mastering these skills will be key to staying ahead and making top-notch visuals.
Find This Useful?
If you’re looking to improve your game design skills, we hope this material helps you start learning more about SDFs and how to use them in your projects!
Want to join our next masterclass? Become part of our community to stay updated on future sessions by signing up here!

Did you like the article?
Don't miss the new ones! Discover fresh ideas from
the world of gaming,3D and art every week!
 In simple terms, they measure the distance from the inside of a shape to its boundary and from the outside to the boundary.
In simple terms, they measure the distance from the inside of a shape to its boundary and from the outside to the boundary. This unique way of defining shapes allows for smoother, more flexible graphics that can scale up or down without losing quality. SDFs are widely used in various applications such as rendering fonts, creating user interface elements, applying decals to game environments, and developing shader effects like glowing edges or water ripples.
This unique way of defining shapes allows for smoother, more flexible graphics that can scale up or down without losing quality. SDFs are widely used in various applications such as rendering fonts, creating user interface elements, applying decals to game environments, and developing shader effects like glowing edges or water ripples.